
As website accessibility standards evolve, website managers are increasingly seeking consultations and information to stay current. This article offers an up-to-the-moment overview of website accessibility standards and compliance in 2025.
What is Web Accessibility?
Web accessibility is the design, development, and ongoing maintenance of websites and apps so they are usable and accessible by all members of the population. This includes individuals with a range of disabilities that affect their ability to interact with technology. Web accessibility is not just a set of legal requirements—it’s also a modern design philosophy that emphasizes inclusivity and a set of best practices for development teams.

What is ADA and ADA Compliance for Websites?
The Americans with Disabilities Act (ADA), passed in 1990, is a federal law that protects the legal rights of individuals with disabilities and governs legal obligations regarding “public accommodations.” Prior to the ADA, federal laws about accessibility applied primarily to federal government communications. The ADA significantly expanded protections to all public accommodations at the federal, state, and local levels.
Initially, this covered only the public and civic spheres. In recent years, however, federal district courts have extended ADA legal requirements to private businesses and organizations interacting with the public. Even though the internet did not exist in 1990 and the ADA contains no explicit reference to websites, courts have interpreted the law to cover digital experiences. This includes websites and apps.
As of 2025, ADA compliance means both public and private organizations must implement and maintain digital accessibility standards that serve all users, regardless of disability.
Rise of ADA Lawsuits
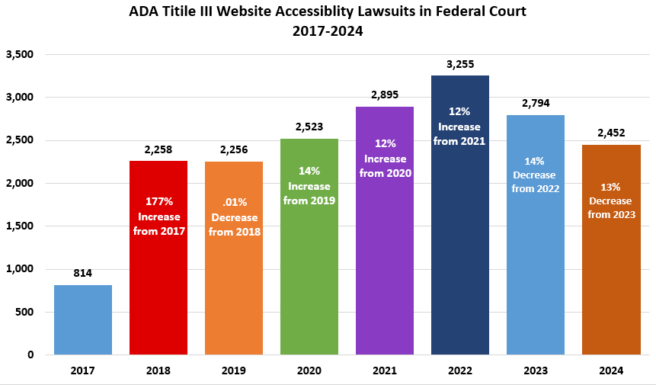
ADA Title III is the section under which organizations have been sued in federal court over the past decade. Consider these trends:
- From 2017 to 2022, ADA Title III lawsuits filed in federal court increased from just over 800 to more than 3,200—a 300% increase in five years.
- Most years saw double-digit percentage increases (10%+) over the previous year.
- Since 2022, filings have slightly declined but remain around 2,500 cases annually.
This surge has prompted many public and private organizations to prioritize accessibility and compliance as part of their risk management strategies.

(Credit: Seyfarth Law Firm, adatitleiii.com)
What is WCAG?
WCAG stands for Web Content Accessibility Guidelines. These standards are developed and maintained by the World Wide Web Consortium (W3C), which also manages the foundational protocols of the internet. Within the W3C is the Web Accessibility Initiative (WAI), a working group focused on developing these guidelines for websites and apps.
The first set of guidelines released by WCAG came in 1999 and there have been a few updates to the overall standards since then:
- WCAG 1.0 – 1999
- WCAG 2.0 – 2008
- WCAG 2.1 – 2018
- WCAG 2.2 – 2021
- WCAG 3.0 – (In Development as Working Draft – Dec 2024)
WCAG and ADA Compliance
Although the ADA does not reference WCAG directly, federal courts have recognized it as the “gold standard” for accessibility. These standards are frequently cited in court-ordered remediation efforts.
Organizations seeking ADA compliance should become well-versed in WCAG 2.2 while also understanding that these standards evolve over time.
What are WCAG 4 Principles for Website Accessibility?
WCAG 2.2 is organized around four core principles, remembered using the acronym POUR:
1. Perceivable:
This is the first principle of web accessibility. Information and user interface elements on websites and apps must be presented so that they are perceivable to all users. This includes those with specific perception disabilities that impact their ability to see or hear information:
- Blindness
- Low vision
- Poor visual acuity
- Color blindness
- Deafness
- Hearing loss
Information should be accessible via assistive technologies (e.g., screen readers), and multimedia should include transcripts or captions. Redundancy in content formats improves perception for everyone.
2. Operable:
Websites and apps must be operable by all users, including those with:
- Motor disabilities
- Paralysis
- Hand tremors
Navigation must support keyboards and voice commands. Key features (e.g., forms, shopping carts) must be usable without a mouse. Section headings, ARIA landmarks, and skip links are essential tools.
3. Understandable:
Content must be clear to users with:
- Cognitive or learning disabilities
- ADHD
- Limited language fluency
Best practices include:
- Consistent navigation
- Detectable status messages
- Clear, jargon-free definitions for complex vocabulary
- Reading-level appropriate content
- Clearly labeled and navigable form fields
4. Robust
Web content must be robust enough to interact with current and future user agents (e.g., browsers, bots, assistive tech). This requires:
- Validated markup
- Semantic HTML
- Proper labeling of elements to describe roles and purposes
Where Should You Start for Website Accessibility?
By now you must be asking “how can I update my website for ADA compliance?”
The first step is a comprehensive audit by professionals familiar with WCAG. Accessibility is evaluated page-by-page, and even a few non-compliant pages can render the entire site inaccessible in legal terms.
A professional website accessibility audit will:
- Test all page templates used across the site
- Identify areas of nonconformance
- Provide a plan for fixes that align your website with specific POUR principles
Post-audit, the site should undergo re-testing to confirm WCAG compliance.
What About Accessibility Tools and Plugins?
Many automated tools and plugins claim to ensure WCAG compliance. While easy to install, they have limitations:
- They cannot detect up to 40–50% of WCAG issues
- They often produce false positives or negatives
- Some conflict with screen readers, violating the Robust principle
Use these tools as a first step, not a substitute for manual audits by trained experts.
What Happens After the Audit?
Accessibility is not a one-time project. Even compliant sites can fall out of alignment due to updates or new content.
We recommend:
- At minimum, annual audits
- More frequent scans (quarterly, monthly, or weekly) for dynamic or high-risk sites
What Are Accessibility Statements?
Organizations should publish an Accessibility Statement that:
- Acknowledges their legal obligations
- Outlines their philosophy and WCAG adherence
- Provides a way for users to report accessibility issues (e.g., forms, contacts)
- Describes their response process and timeline
Transparency and accountability help demonstrate good faith—key elements in risk reduction, especially in legal contexts.
Can Overit Help?
Absolutely. Overit provides website accessibility audits and remediation services. Contact us at [email protected] to get started.
Watch our previous webinar on this topic.